For Dashboard Designers Examples Display properties in the KeysView panel
Monday, February 25, 2019 10:27 AMExample: Display properties in the KeysView panel
Label: Example_3
When you start building InterActor applications, you can reuse existing interactions. This is what this example is about. When you execute the "Sample graph" :IA_Neo4jQuery node from the previous example, a NetworkView is displayed, but when you click its nodes and relations, no properties are displayed in the KeysView panel. This example illustrates:
- Why this difference exists.
- How to create
nodeClickandrelationClicktriggers from the "Sample Graph":IA_NetworkViewnode.
To start, let's look at the relevant :IA_Function nodes.
Execute the following Cypher from the panel in the left sidebar, with "Output" set to "Network"
MATCH (n:IA_NetworkView)
OPTIONAL MATCH (n)-[t:TRIGGER]->(m:IA_Neo4jQuery)
WHERE t.type IN ["nodeClick","relationClick"]
RETURN n,m
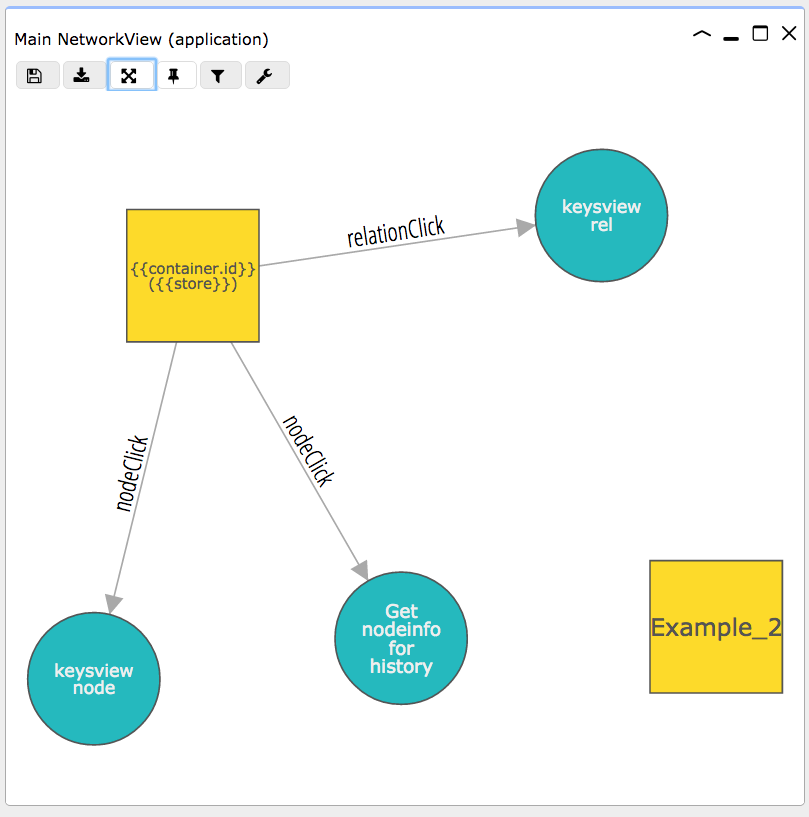
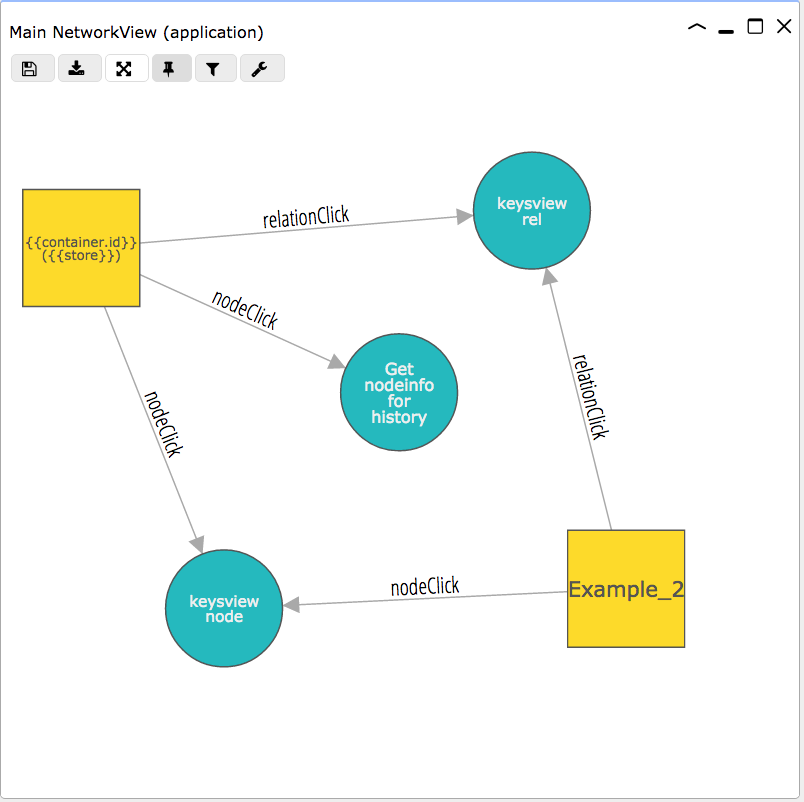
The result includes the "{{container.id}} ({{store}})" :IA_NetworkView node that comes pre-installed with InterActor, as well as the "Example_2" :IA_NetworkView node that was installed in the previous example. The latter does not have any nodeClick and relationClick triggers.

Creating triggers between InterActor nodes starts with creating :TRIGGER relations.
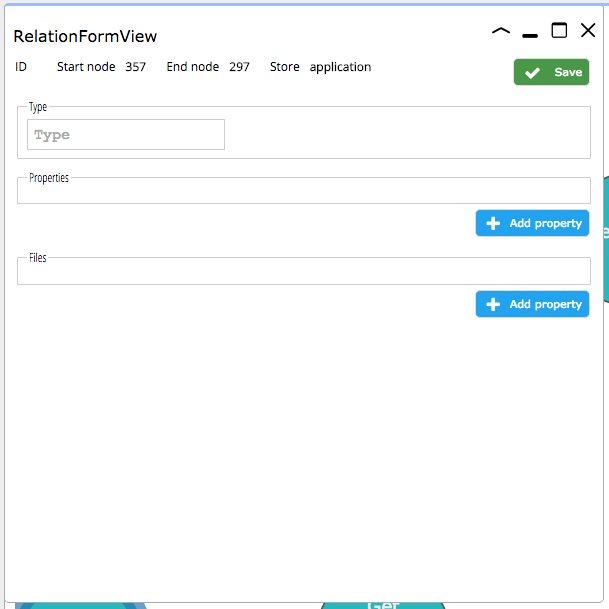
In InterActor you create relations by first clicking on the start node, then clicking on the end node while pressing the <Cmd> key. When you do this to create a relation from the "Example_2" :IA_NetworkView node to the "keysview node" :IA_Neo4jQuery node, a RelationFormView should pop up.

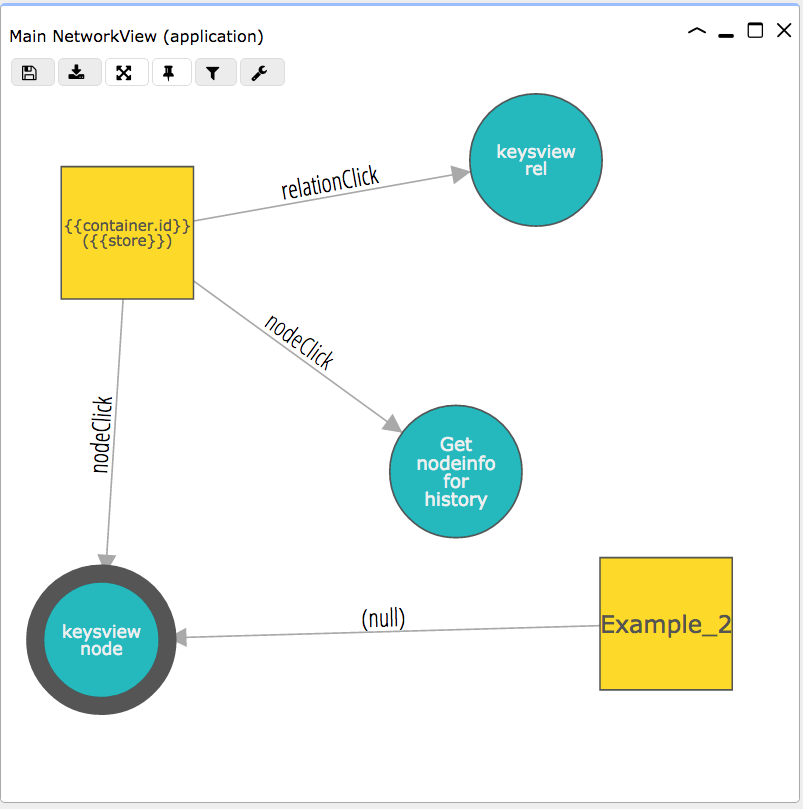
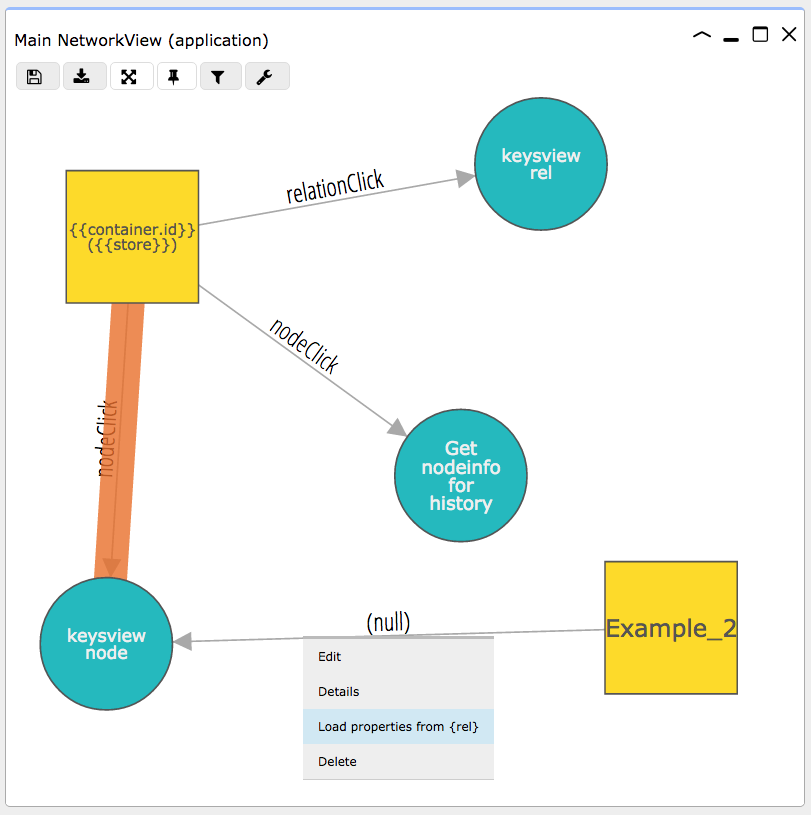
Enter "TRIGGER" as type, do not manually create any properties, and click the [Save] button. The newly created relation shows up with "(null)" as caption.

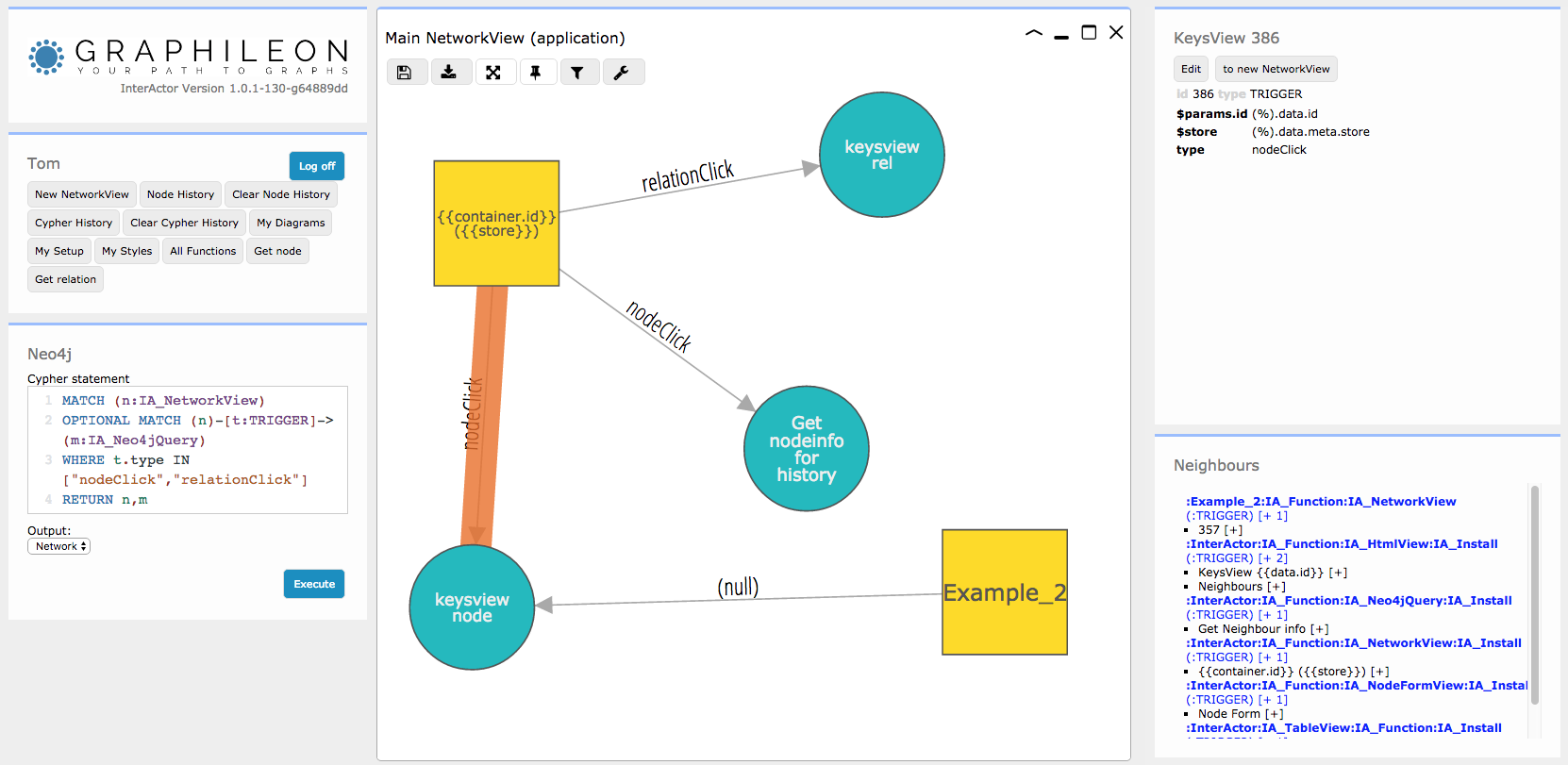
The relation has been created. To copy the properties from the existing nodeClick trigger, click on the existing nodeClick relation that goes into the "keysview node" :IA_Neo4jQuery node,and note (or copy) its id which is visible in the KeysView panel (in this example 386).

Now click on the relation you just created, and open its context menu. Select the "Load properties from {rel}" option. Fill in the id of the existing relation at the params.sourceRelationId prompt, and click [Execute]. The caption of the relation should have changed from "(null)" to "nodeClick".

Now create another :TRIGGER between the "Example_2" :IA_NetworkView and the "keysview rel" :IA_Neo4jQuery nodes. Copy the properties from the existing relationClick trigger.
Your interaction structure should look like this by now:

To see it in action, close all panels and load the :Example_2 nodes, by executing the following Cypher with "Output" set to "Network"
MATCH (n:Example_2)
RETURN n
To run the example, select the "Get sample graph" :IA_Neo4jQuery node (blue circle) and click the [Execute query] button in the KeysView panel.
Now, when you click on a node or relation in the resulting diagram, its properties appear in the KeysView panel.