For Dashboard Designers Reference NetworkView
Wednesday, May 17, 2023 12:20 PMNetworkView
Label: :IA_Function
Property: type: NetworkView
Inherits from: Function and View
The NetworkView Function renders a visualisation of a graph.
Parameters
| Key | Description | Default value | Possible values |
|---|---|---|---|
autoCompleteStatus |
Automatically retrieves missing relations between nodes. | false | true|false 0|1 |
autoLayoutStatus |
Sets the auto-layout status. | true | true|false 0|1 |
canDownloadSVG |
Allows for download of current visualisation as a standalone SVG file. | true | true|false 0|1 |
canSave |
Displays the button to save the network as diagram. | true | true|false 0|1 |
canSetForceParameters |
Displays the button to set force-layout parameters. | true | true|false 0|1 |
canSetStyles |
Displays the button to set styles. | true | true|false 0|1 |
canSwitchAutoLayoutStatus |
Displays the button to switch automatic layout using force-layout. | true | true|false 0|1 |
canSwitchAutoCompleteStatus |
Displays the button to switch autocomplete. | true | true|false 0|1 |
canSwitchZoomToFitStatus |
Displays the button to switch zoom-to-fit status. | true | true|false 0|1 |
diagramStore |
Sets the store to save diagram node to | NetworkView store parameter | name of configured store |
explorable |
Allows the user to fetch neighbouring nodes by double-click. | true | true|false 0|1 |
filters.{filterName}.filter |
Sets a filter selector. | string | |
filters.{filterName}.status |
Sets the status of the filter. | 0 | -1: don't show | 0: inactive | 1: show |
forceParameters |
The force parameters for the automatic node layout. | * | * |
nodes |
The array of nodes to be visualized. | [] | Array of node objects |
params |
Placeholder for parameters on incoming triggers. | null | |
relations |
The array of relations to be visualized. | [] | Array of relation objects |
viewZoomButtons |
Shows [+][-] zoom buttons on the bottom right of the view | false |
false|true |
state.selected.nodes |
Array of nodes that is selected. | [] | Array of node objects |
state.selected.relations |
Array of relations that is selected. | [] | Array of relation objects |
state.visible.nodes |
Array of nodes that is visible. | All nodes in the NetworkView. | Array of node objects |
state.visible.relations |
Array of relations that is visible. | All relations in the NetworkView. | Array of relation objects |
store |
Sets the default store for the NetworkView. | application | name of configured store |
stylesID |
The id of a :IA_UserStyles node to override the default user styles for this NetworkView. |
No override. | Any existing :IA_UserStyles node ID. |
viewFilter |
Allows filtering the current visualisation by using selectors. | true | true|false 0|1 |
zoomToFitStatus |
Sets the zoom-to-fit status. | true | true|false 0|1 |
* Force parameters:
| Key | Description | Default value | Possible values |
|---|---|---|---|
charge |
Force between nodes (negative means repelling) | -30 | -1000-1000 |
chargeDistance |
Maximum distance at which charge is applied between nodes | 100 | 0-1000 |
friction |
Force to slow down node movement over time | 0.9 | 0.1-1.0 |
gravity |
Force drawing nodes towards the center of the graph | 0.1 | 0-1 |
linkDistance |
Preferred length of relations | 20 | 100-1000 |
linkStrength |
Extent to which the linkDistance is enforced |
0.1 | 0-1 |
theta |
Accuracy of force layout calculation (performance optimization) | 0.8 | 0-1 |
Outgoing triggers
Type: nodeClick
Occurrence: When the user clicks a node.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
The clicked node. | node object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
Type: nodeDoubleClick
Occurrence: When the user double-clicks a node.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
The double-clicked node. | node object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
Type: nodeRightClick
Occurrence: When the user right-clicks a node (context menu should be disabled using disableContextMenu.node).
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
The right-clicked node. | node object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
Type: relationClick
Occurrence: When the user clicks a relation.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
The clicked relation | relation object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
Type: relationDoubleClick
Occurrence: When the user double-clicks a relation.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
The double-clicked relation. | relation object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
Type: relationRightClick
Occurrence: When the user right-clicks a relation (context menu should be disabled using disableContextMenu.relation)
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
The right-clicked relation. | relation object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
Type: canvasClick
Occurrence: When the user clicks an empty space in the graph.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
position |
The coordinates of the click, relative to the graph. | Object {x: number, y: number} |
Type: canvasDoubleClick
Occurrence: When the user double-clicks an empty space in the graph.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
position |
The coordinates of the click, relative to the graph. | Object {x: number, y: number} |
Type: canvasRightClick
Occurrence: When the user right-clicks an empty space in the graph (context menu should be disabled using disableContextMenu.canvas).
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
mouse |
The coordinates of the click, relative to the page. | Object {x: number, y: number} |
position |
The coordinates of the click, relative to the graph. | Object {x: number, y: number} |
Type: context
The following context menus are available from the NetworkView:
| Menu | Occurs when | Target value |
|---|---|---|
node |
User right-clicks a node | Right-clicked node object |
relation |
User right-clicks a relation | Right-clicked relation object |
canvas |
User right-clicks an empty space | Object {x: number, y: number} |
More info on context menus.
Example
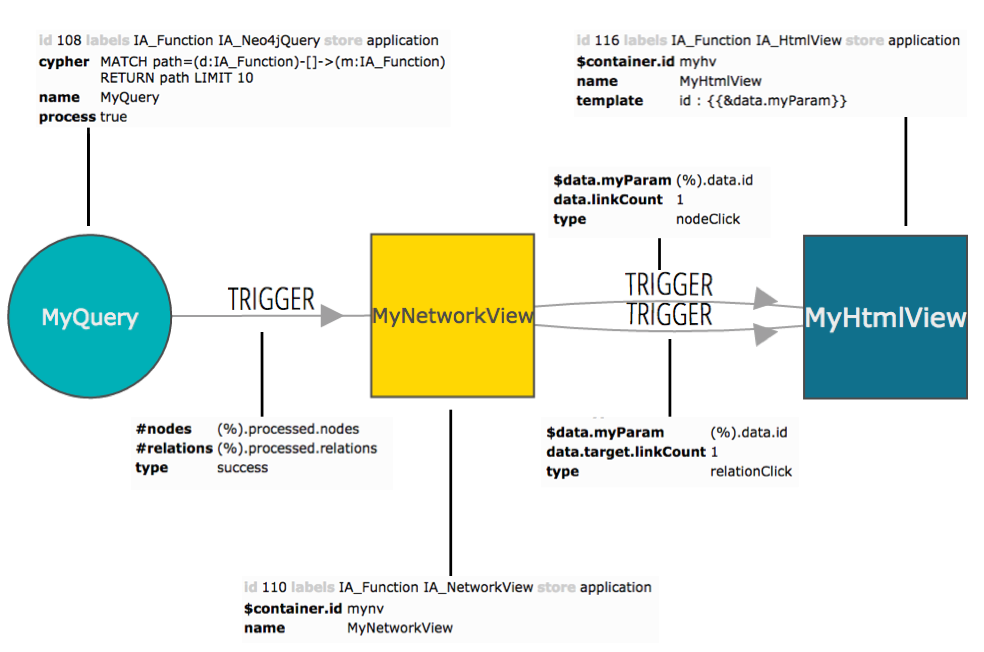
Imagine a NetworkView with an incoming trigger from a CypherQuery , and with two outgoing triggers to an HtmlView.

On the incoming trigger, the #nodes and #relations function parameters of the Networkview are mapped from the event data of the success event of the CypherQuery. The NetworkView renders a visualisation based on this data.
When an event occurs in the NetworkView, InterActor looks for matching outgoing triggers. Only matching triggers are executed.
One of the two outgoing triggers matches when
- the event data contains
type:"nodeClick" - the event data contains
data.linkCount:1
Only when both conditions are met, so when the user clicks on a node that has a single relation attached to it in the current view, the trigger is executed.
The trigger has a property $data.myParam:(%).data.id which maps the id from the nodeClick event data to $data.myParam which is a function parameter of the HtmlView the trigger is pointing to.
The second trigger from the NetworkView to the HtmlView is executed when a relationClick event happens. This trigger only executes when the users clicks on a relation that points to a node that has no other relations. When executed, it maps the id of the relation that was clicked to the HtmlView.
A more generic description of triggers is available on the Triggers page.