For Dashboard Designers Reference TableView
Wednesday, May 17, 2023 12:20 PMTableView
Label: :IA_Function
Property: type: TableView
Inherits from: Function and View
The TableView Function renders data in a table format.
Function parameters
| Key | Description | Default value | Possible values |
|---|---|---|---|
autoColumns |
If true, automatically creates column definitions from the data. |
false |
true/false |
columns |
Column settings | Column definitions, with table-specific additions (below): | |
columns.{col_identifier}.{...} |
Standard column definition properties (index, label, values). |
||
columns.{col_identifier}.data |
Data for the column if the column does not take data from #data parameter | ||
columns.{col_identifier}.hidden |
Column is hidden | false |
|
columns.{col_identifier}.type |
Type of data in the column | number|string|date|float|int|bool |
|
columns.{col_identifier}.template |
Mustache template to render cells content with (the template will receive cell and row variables with according data) |
string | |
columns.{col_identifier}.cellClassNameColumn |
The name of the column that will contain the css classes for each cell in the column. | string | |
data |
An array of records to display | ||
options |
General table options. This parameter is used to set initialization properties for the jqWidgets Data Table. The documentation for them can be found here. | ||
row.rowClassNameColumn |
Specifies a column in the data that defines the css class for each row. | string |
Outgoing triggers
Type: rowClick
Occurrence: triggered when a user clicks on a row in the table.
Additional event properties (besides the inherited properties):
| Key | Description | Possible values |
|---|---|---|
data |
All data in the clicked row | object |
keyPressed |
Map of keys that are pressed during the click. | object |
keyPressed.ctrl |
Control button pressed during click. | true|false |
keyPressed.shift |
Shift button pressed during click. | true|false |
keyPressed.meta |
Meta button (Apple Command or Windows button) pressed during click | true|false |
Type: context
The following context menus are available from the TableView:
| Menu | Occurs when | Target value |
|---|---|---|
row |
User right-clicks a row | Right-clicked row data. |
More info on context menus.
Example
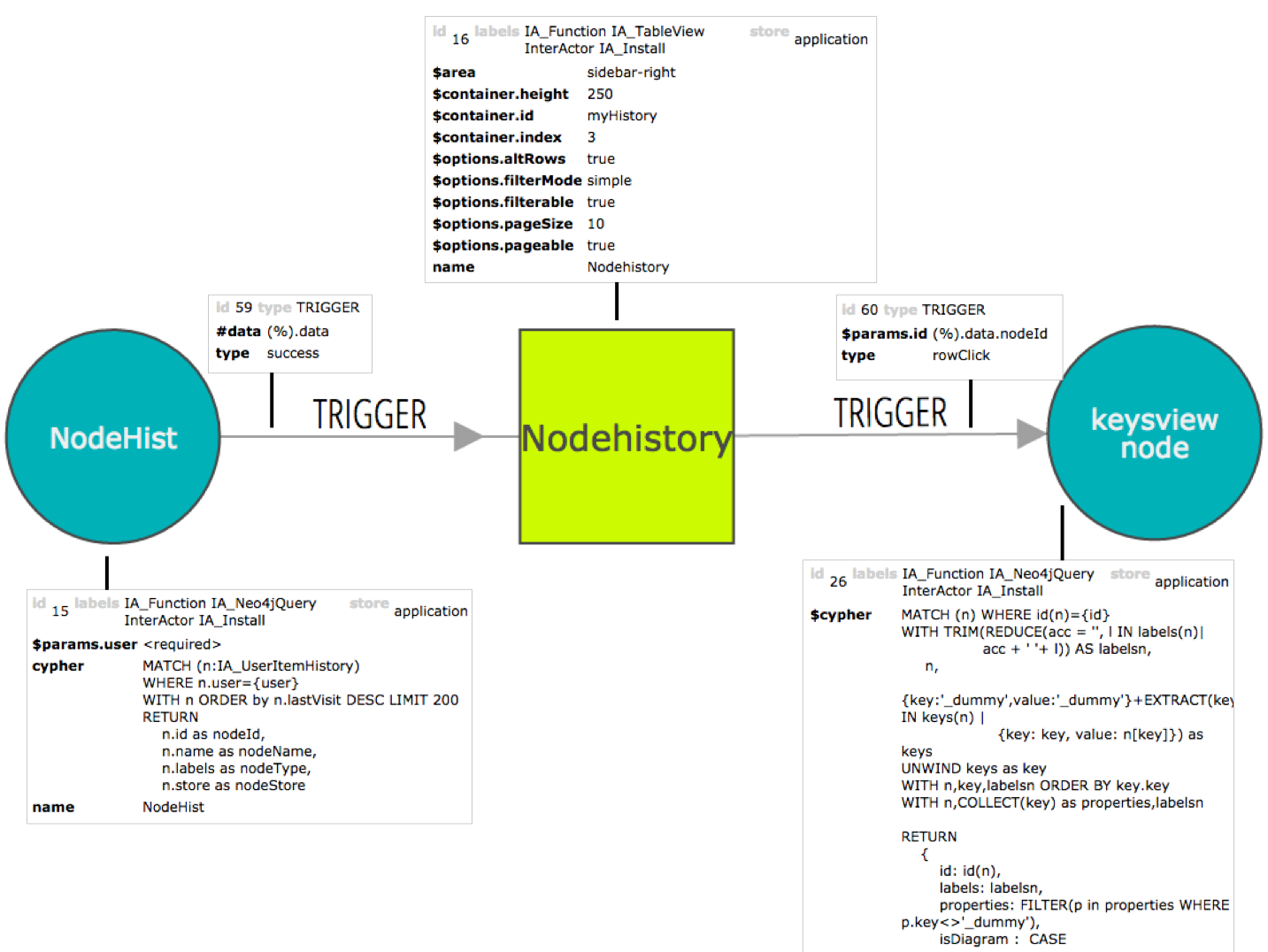
The example below is taken from the standard setup of InterActor. A CypherQuery retrieves the trail of nodes that the user has visited, and sends the data to a TableView. When the user clicks a row in the Nodehistory TableView, another CypherQuery is executed.

On the incoming trigger, the (%).data from the success event of the CypherQuery is mapped to the #data Function parameter of the TableView.
On the outgoing trigger, the (%).data.nodeid value is mapped to the $params.id function parameter of the second CypherQuery. This trigger is only executed when there is a rowClick event.
A more generic description of triggers is available on the Triggers page.