For Dashboard Designers Dashboards
Friday, March 15, 2019 10:25 PMDashboard
An InterActor dashboard organises Functions into groups of manageable buttons and panels.
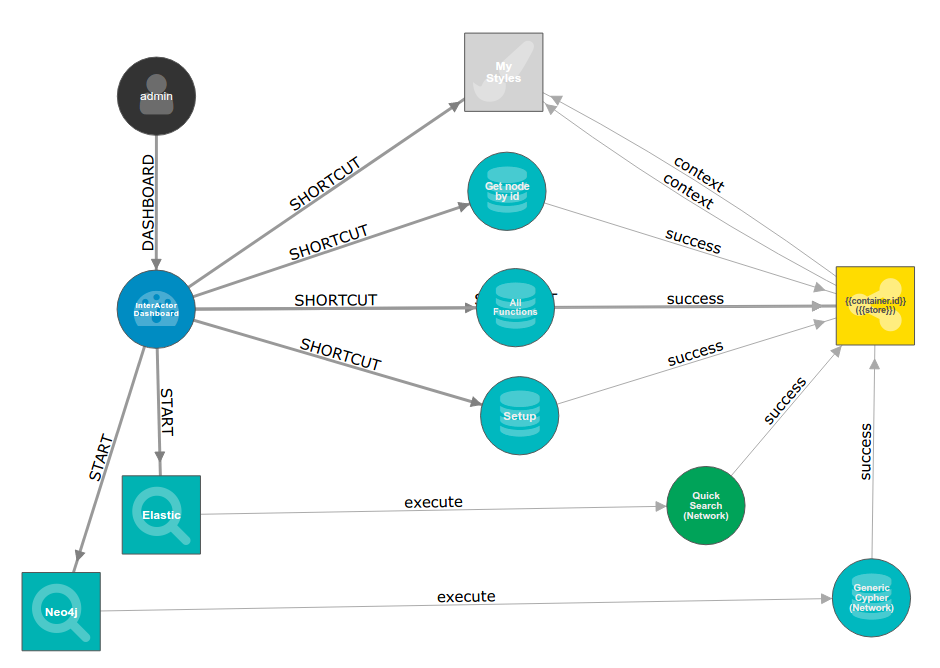
The default InterActor dashboard contains a useful set of general purpose tools (Functions) for graph exploration. Some Functions are started when starting the dashboard, others can be started from the UserPanel by shortcut buttons. Below is an illustration of a part of the default dashboard setup (click the My Setup shortcut from the UserPanel to explore the dashboard setup).

As you can see, the admin user connected to the InterActor Dashboard. The Dashboard has two types of outgoing Triggers: :START and :SHORTCUT. Functions connected to the dashboard by a :START Triggers are executed when the dashboard is loaded. The Functions named Neo4j and Elastic are such Functions. These are SearchViews, so they show a panel with a search field. This is why the default InterActor dashboard shows these two SearchViews on startup. The default dashboard also contains other Views that are executed on startup (not shown here), such as the 'Neighbours' view and the 'KeysView'.
The :SHORTCUT Triggers define buttons that should be shown in the UserView (default dashboard top-left). For example, the "My Setup" shortcut is defined by the :SHORTCUT Triggers to the Setup Neo4jQuery node, which sends its results to a NetworkView. This is how clicking the "My Setup" button results in a set of Function nodes showing up in a NetworkView.
:START Triggers
To start a Function when the Dashboard is loaded, you can connect it to the dashboard with a :START Trigger from the dashboard node to the Function node. As with inter-Function Triggers, parameters to the target Function can be set from the :START Trigger. In contrast to inter-Function triggers, however, they do not have a type property.
:SHORTCUT Triggers
If you need direct access to a Function from the dashboard, you can connect a :SHORTCUT Trigger from the dashboard node to the Function node. As with inter-Function Triggers and :START Triggers, parameters to the target Function can be set from the :SHORTCUT Trigger. Similar to the :START Trigger, they do not have a type property. They do, however, have some other properties that allow customization of the shortcut button in the UserView:
| Key | Value | Description |
|---|---|---|
index |
number | The order of the shortcut buttons is based on this number. The lower the value, the higher on the list it is displayed. |
name |
string | The text to display on the button. If not set, the name of the target Function will be displayed instead. |
icon* |
string | The name of an icon to display on the button. Can be any of the FontAwesome icons, without the prefix. |
style* |
string, css format | CSS styling of the button. |
hoverStyle* |
string, css format | CSS styling of the button when mouse is over it. |
section* |
string | Name of the containing section - buttons can be grouped in sections. |
* Enterprise Edition.
Multiple Dashboards (Enterprise Edition)
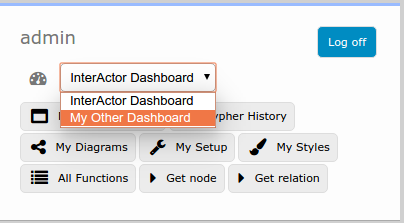
In the Enterprise Edition, each user can have multiple dashboards. Simply create an :IA_Dashboard node and connect a :DASHBOARD relation from your user node to the dashboard node. If a user has multiple dashboards, a Dashboard selection dropdown will appear in the UserView.

Teams (Enterprise Edition)
In the Enterprise Edition, dashboards, shortcuts and start Triggers can be shared with a team. An :IA_Team node can be connected to :IA_Function nodes by :START and :SHORTCUT relations, and to :IA_Dashboard nodes by :DASHBOARD relations. Any user connected to this :IA_Team node by a :MEMBER relation (from the user node to the team node) will have the dashboards, shortcuts and start Triggers of the team.
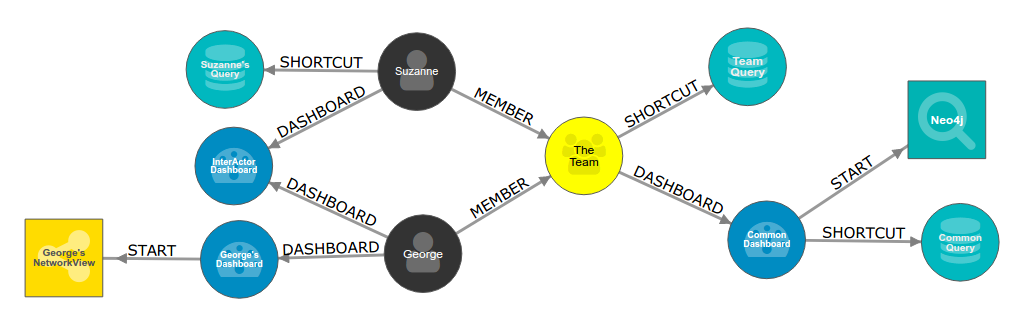
Example: In the following configuration, two users George and Suzanne have some functionalities of their own, some shared directly and some through a team.

Both George and Suzanne are using the default InterActor Dashboard. George, besides that, has his own dashboard with a single Start Trigger to a NetworkView. This Dashboard will not show up in Suzanne's UserView. She, on the other hand, has a shortcut to a query called Suzanne's Query that will not show up in George's UserView. Both are member of The Team, which has a shortcut to Team Query and a dashboard called Common Dashboard. This dashboard starts a SearchView called Neo4j and has a shortcut to Common Query.
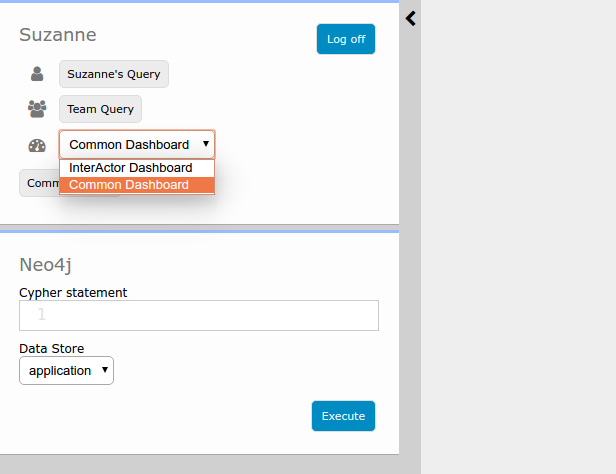
If Suzanne were to load the Common Dashboard (which is available in her list through The Team), her dashboard would show the UserPanel with Suzanne's Query, Team Query and Common Query, grouped into personal shortcuts, team shortcuts and dashboard shortcuts, respectively. Moreover, her dashboard selection would show InterActor Dashboard and Common Dashboard, and the Neo4j SearchView is loaded. The result is shown below.